반응형

제 CSS를 보면 알겠지만, 코드블럭 크기가 너무나 작습니다.
옛날엔 작은 게 좋았지만... 눈이 안 좋아져서인지 폰트의 크기가 조금 더 커졌으면 좋겠습니다.
1. https://www.tistory.com/ 티스토리로 설정으로 들어가줍니다.

2. 꾸미기 - 스킨 편집으로 들어가줍니다.

3. html 편집으로 들어가줍니다.

4. 목표 폰트 사이즈 정해봅니다.
잠시 글로 돌아가서 개발자도구 (ctrl + f12, 맥은 fn + f12)를 눌러줍니다.
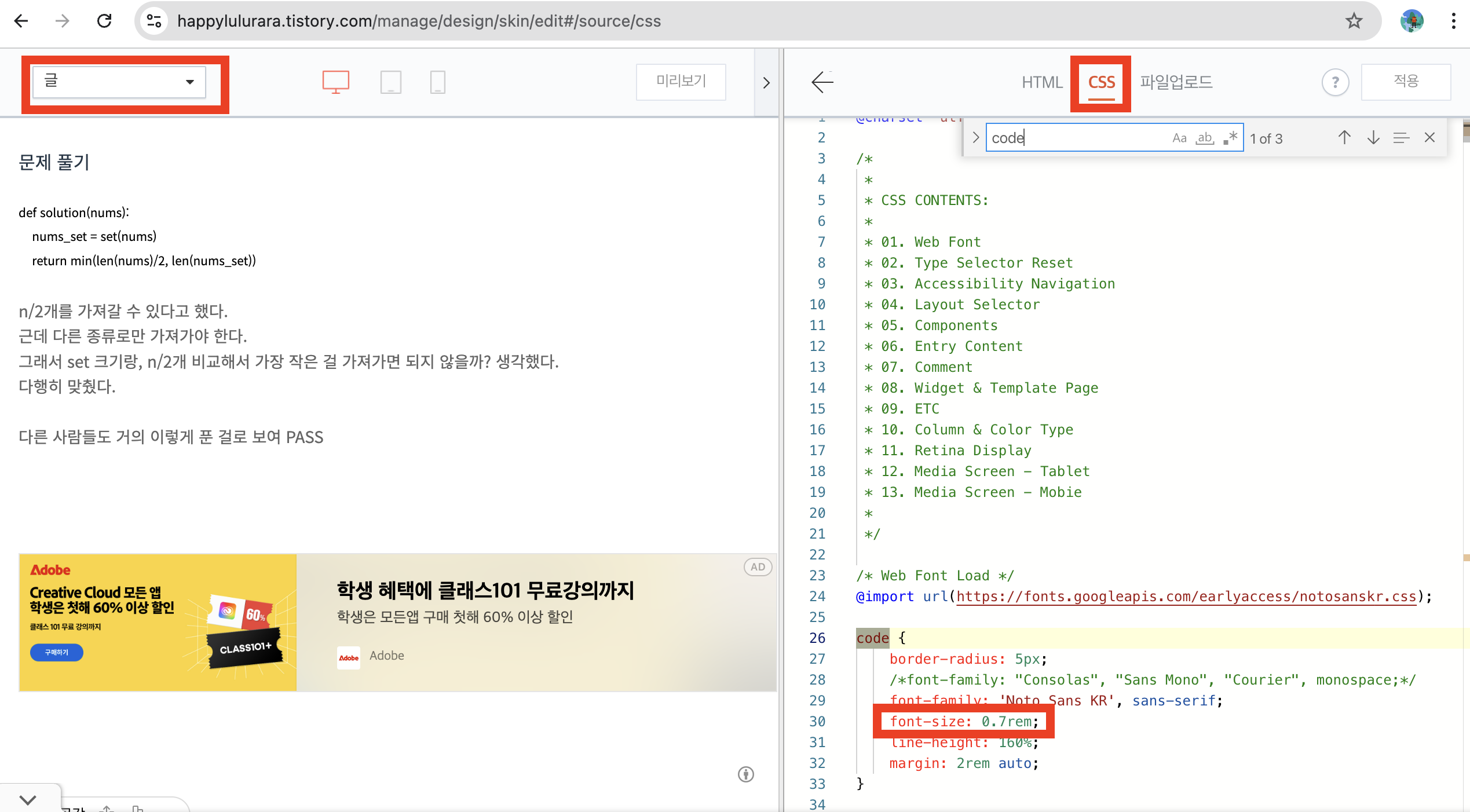
css 부분의 code에 font-size가 보입니다.

font-size는 0.7 rem임을 알 수 있습니다.
이 값을 바꿔가면서 원하는 정도를 정해보아야 합니다.
| as-is (0.7rem) | to-be (0.85rem) |
 |
 |
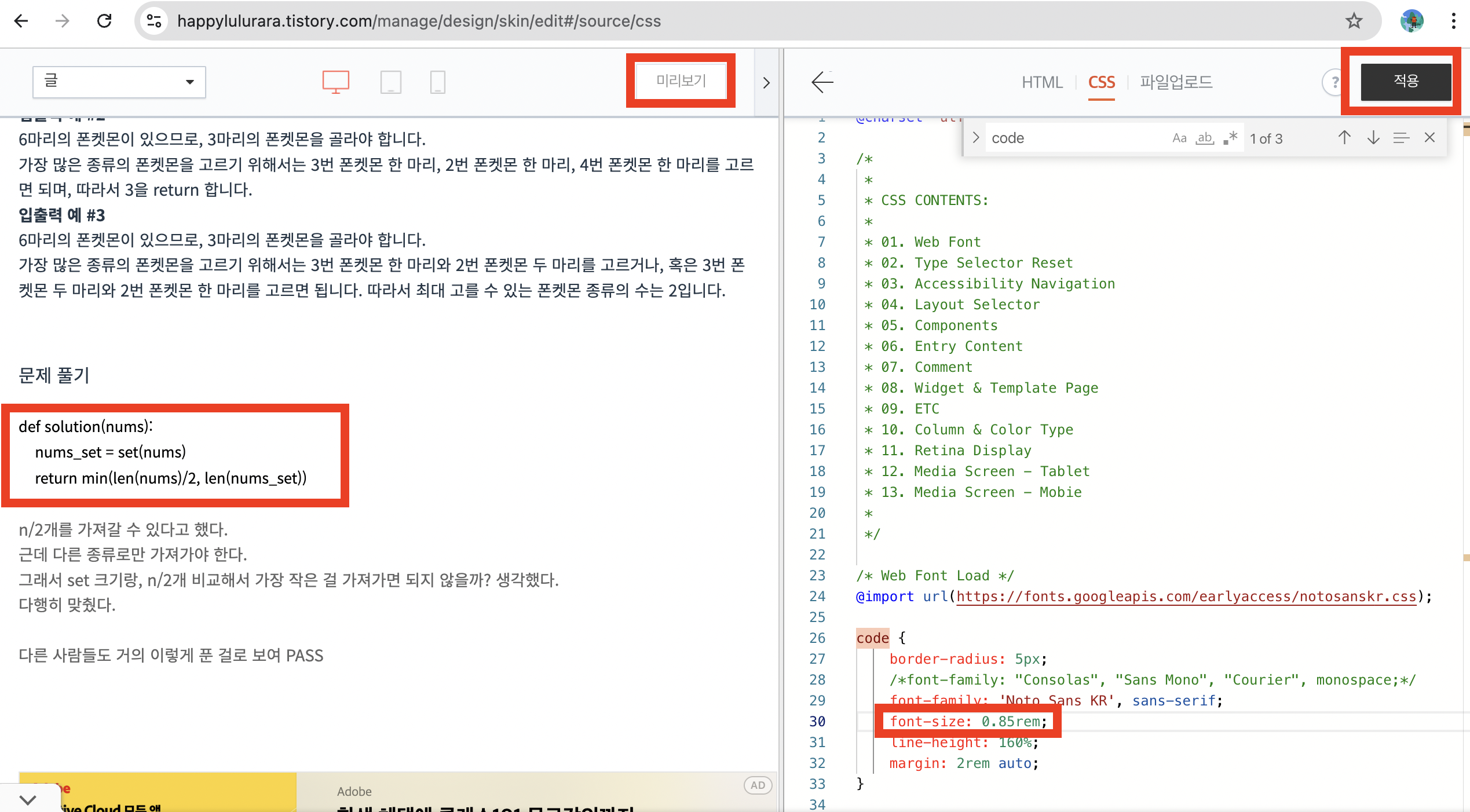
한 0.85rem 정도만 되어도 잘 보일 것 같습니다.
이제 눈이 안 좋아져서 바꿀 수밖에 없네요ㅜ
5. 3번의 html 서식 - CSS - font-size
3번에서 html 서식을 눌러주었다면 CSS -> code의 font-size를 찾아줍니다(ctrl + F).
만약 미리보기를 원한다면 왼쪽에 글을 눌러서 확인할 수 있습니다.

만약 다 바꿨다면 왼쪽의 미리보기를 눌러 코드블럭의 폰트사이즈를 확인할 수 있습니다.
다 되었다면 적용을 눌러주죠!

6. 게시글로 돌아가 확인해줍니다.
코드의 폰트 크기는 잘 바뀌었습니다!
근데..... 테마가... 사라졌습니다ㅋㅋ..

다음 포스트는 코드블럭 테마 변경으로 돌아오겠습니다.
감사합니다.
반응형
'IT' 카테고리의 다른 글
| sqrt, pow (0) | 2021.05.21 |
|---|---|
| [AWS EC2]서버 시간 재설정 (0) | 2021.02.24 |
| [Intellij] 인텔리제이 테마 후기 및 바꾸기 (0) | 2021.02.16 |
| [source tree]소스트리 password required (0) | 2021.02.12 |
| [Intellij]인텔리제이로 ERD 확인하기 (0) | 2021.02.08 |


